From Ryzom Forge Wiki
Contents
- 1 Objets du mois : Déployer en Jeu des peluches « mobs d'atys »
- 1.1 Étape 1: choisir le modèle qui servira pour notre peluche
- 1.2 Étape 2 : Reprendre le modèle et se créer un dossier dédié pour travailler
- 1.3 Étape 3 : Nettoyer le modèle 3D sous 3dsmax
- 1.4 Étape 4 : Modifier le mapping des textures du modèle
- 1.5 Étape 5 : Mise à échelle du modèle
- 1.6 Étape 6 : modifier la texture pour un rendu peluche
- 1.7 Étape 7 : Export du shape
- 1.8 Étape 8 : Tester la peluche IG
- 1.9 Étape 9 : orientation et positionnement d'un objet porté
- 1.10 Étape 9 : Créer l’icône pour l'inventaire et la barre d'actions
- 1.11 Etape 11 : créer le fichiers des noms
- 1.12 Étape 12 : créer le datasheet
- 1.13 Étape 13 : Déployer la peluche sur le serveur et le client de jeu
- 1.13.1 Ajout du datasheet "teddygubani.sitem" au serveur
- 1.13.2 Nettoyages préalables
- 1.13.3 Re-générer le fichier "sheet_id.bin"
- 1.13.4 Re-générer les "*.packed_sheets" et "visual_slot.tab"
- 1.13.5 Copier les fichiers nécessaires coté client
- 1.13.6 Créer un bnp pour le modèle de la peluche
- 1.13.7 Tester IG
Objets du mois : Déployer en Jeu des peluches « mobs d'atys »
( Source : https://khaganat.net/wikhan/fr:todo:dessiner:peluche )
Le but de ce tutorial est de montrer comment réaliser des peluches basées sur les modèles des animaux atysiens.
Pré-requis pour modéliser uniquement la peluche :
- Avoir installé les assets ryzom et configuré correctement les lecteurs (les outils NEL s'attendent à trouver les données des assets dans le dossier ( W:\database ).
- Avoir installé 3DSMax et configuré le plugin NEL ( Attention le plugin ne fonctionne qu'avec les version 32bits de 3DSmax et de la versions 9 à la version 2012).
- Conseillé mais non nécessaire : avoir installé l'outil NEL "tga2dds.exe".
Pré-requis pour déployer la peluche sur un serveur de jeu :
- Avoir compilé et installé un serveur de jeu et configuré un client pour l'utiliser
Note : il est possible de tester cette peluche IG sans disposer d'un serveur de jeu via une astuce qui sera expliquée plus loin dans ce tutoriel.
Quelques liens utiles pour ces pré-requis :
- Liens de téléchargement des assets et outils : https://ryzomcore.atlassian.net/wiki/display/RC/Downloads+for+Windows
- Configuration des lecteurs : https://ryzomcore.atlassian.net/wiki/display/RC/How+to+set+up+the+Build+Pipeline
- Installation du plugin NEL de 3dsmax : https://ryzomcore.atlassian.net/wiki/display/RC/Installing+the+Max+Plugins
Étape 1: choisir le modèle qui servira pour notre peluche
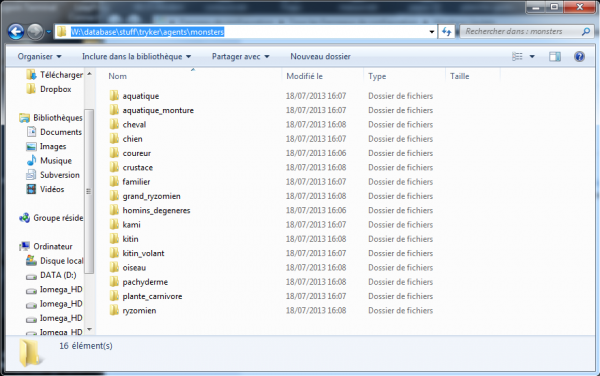
L'ensemble des modèles 3d de la faune de ryzom sont regroupés dans le dossier « W:\database\stuff\tryker\agents\monsters » par famille de créature. Dans ce tutorial nous allons utiliser le modèle du « Gubani » qui est situé dans le sous-dossier des créatures « chevalines » pour réaliser notre peluche :
W:\database\stuff\tryker\agents\monsters\cheval\h12tr_mo_h12.max
Étape 2 : Reprendre le modèle et se créer un dossier dédié pour travailler
Dans 3dsmax ouvrir le fichier « W:\database\stuff\tryker\agents\monsters\cheval\h12tr_mo_h12.max »
Nous consultons la liste des fichiers utilisés par le modèle, notamment les textures via le menu => «Fichier» => « Manage » => « Asset Tracking ». On note deux fichiers :
- Le modèle 3d : « tr_mo_h12.max »
- La texture du gubani « ju_mo_h12.png »
Le but ici étant de déployer des peluches monstres pour les objets du mois, nous allons donc se créer un dossier dédié pour nos futures peluches et respecter les conventions de nomination de ryzom.
Nous allons donc créer un dossier « soft-toy » dans le dossier « W:\database\stuff\generique\agents\accessories ». Nous y sauvegarderons notre modèle en le renommant : ge_acc_teddy-gubani_01.max
- le premier préfixe «ge_» du nom de fichier est pour spécifier l'écosystème, ici __gé__nérique (tr : tryker, fy : fyros, etc...)
- le second préfixe du nom du fichier est pour spécifier le type de modèle ( hom : homin masculin, mo : monstre, wea weapon, etc... ), ici « acc » pour __acc__essoire.
- Enfin le nom de notre modèle « teddy-gubani » que nous suffixons par un numéro afin de pouvoir créer plusieurs variantes de peluches gubani.
Pour la texture, nous devrions aussi la copier dans « W:\database\stuff\generique\agents\_textures\accessories », mais nous allons faire plus simple. Nous allons la mettre dans le même dossier que le modèle 3d et la renommer en suivant la même convention : « ge_acc_teddy-gubani_01.png »
Cependant, le moteur de ryzom ne sait afficher que les textures au format ".tga" ou ".dds". TGA est un format brut sans compression ce qui le rend pratique pour l'édition mais moins performant en espace mémoire occupé. le format DDS est un format d'image compressée qui comme le jpep est destructeur. C'est le format utilisé en interne par ryzom pour minimiser l'espace des textures en mémoire. Avec votre éditeur préféré convertissez l'image ".png" en ".tga". C'est elle-ci que nous garderons pour l'édition. Nous allons utiliser l'outil NEL "tga2dds" pour générer une image texture au format ".dds" pour le modèle 3d. C'est celle que nous utiliserons dans 3dsmax
tga2dds ge_acc_teddy-gubani_01.tga
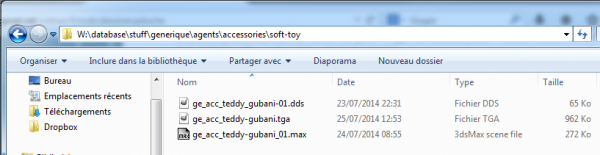
Si vous n'avez pas l'outil, vous pouvez garder la version ".tga". Elle fonctionne pour les tests IG. Dans le dossier soft-toy vous devriez avoir comme résultat :
Étape 3 : Nettoyer le modèle 3D sous 3dsmax
Le modèle 3D du monstre contient un squelette et toutes ce qu'il faut pour l'animer. Cela n'est pas nécessaire pour un accessoire peluche et surchargerait inutilement le modèle ryzom final. Nous allons dons les supprimer.
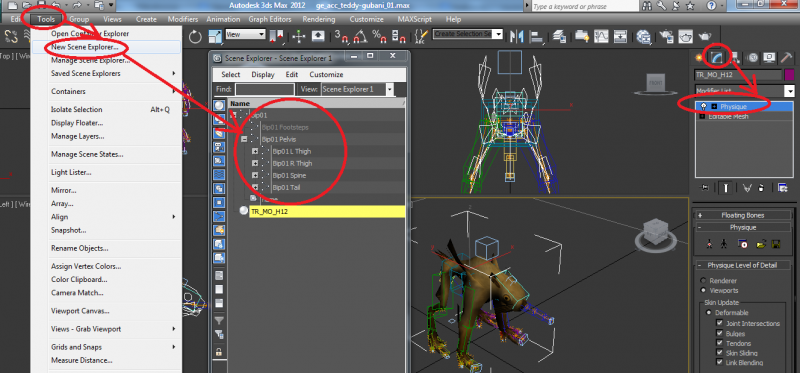
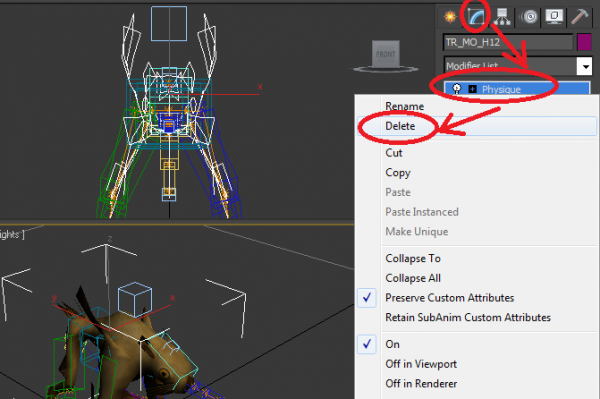
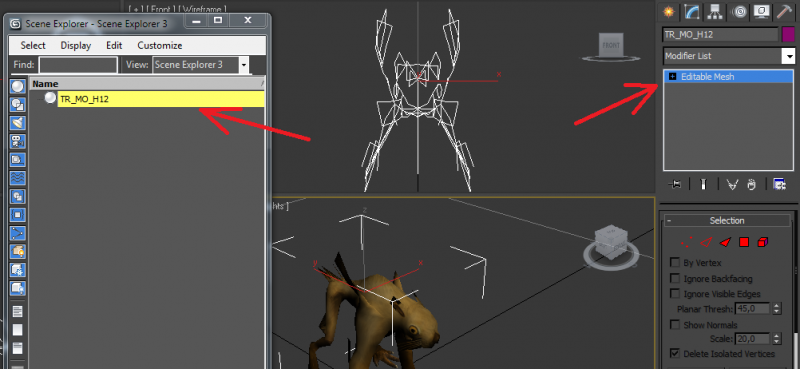
Sélectionner le modèle "Gubani" avec la souris. Dans le panneau latéral droit, sélectionner l'onglet "modify". Vous devez voir apparaître le mesh dénommé "TR_MO_H12" et dans la pile des "modifiers" celui nommé "physique". Nous allons le supprimer
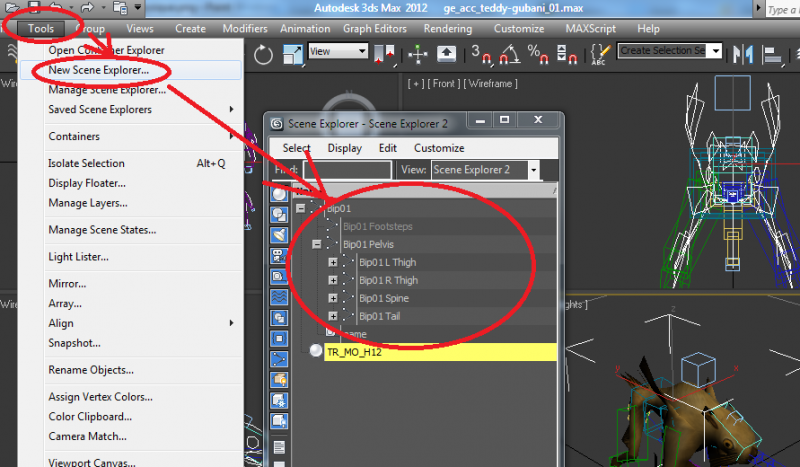
Ensuite nous allons ouvrir l'écran affichant les éléments de la scene via le menu "Tools"=> "New Scene Explorer" et supprimer tous les éléments constituant le squelette du modèle pour ne garder au final que le mesh de l'animal.
Au final nous n'avons plus qu'un seul élément dans notre "scène" : le mesh du gubani "TR_MO_H12" :
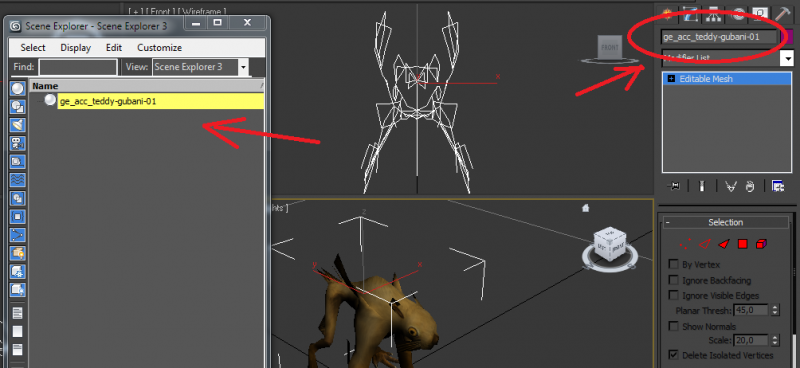
Dans le panneau latéral droit, nous allons renommer ce mesh en "ge_acc_tedy-gubani_01". C'est ce nom qui sera utilisé par l'export "NEL" pour nommer le fichier "shape" généré lors de l'export.
Étape 4 : Modifier le mapping des textures du modèle
Dans cette partie, nous allons revoir la texturation du modèle 3d. A priori, il faudrait juste changer la texture de base «ju_mo_h12.png» pour pointer sur la notre «ge_acc_teddy-gubani_01.dds» (ou «.tga» à défaut) puis l'adapter comme nous le voulons visuellement. Cependant, cela va être un peu plus compliqué :
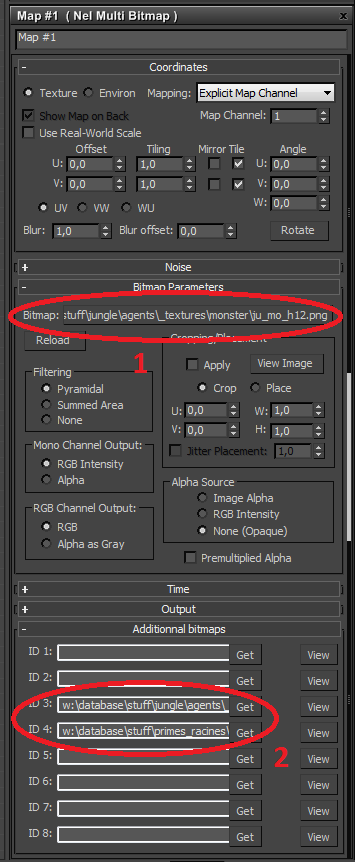
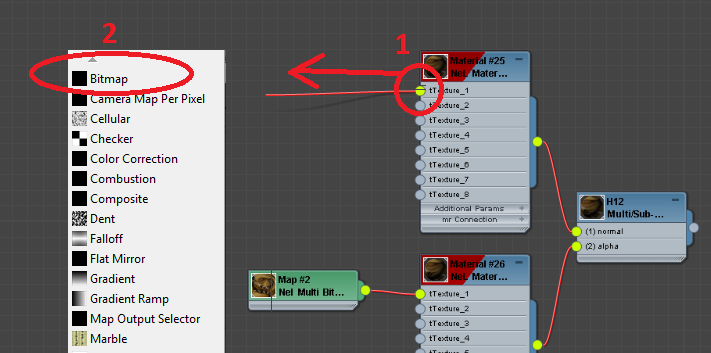
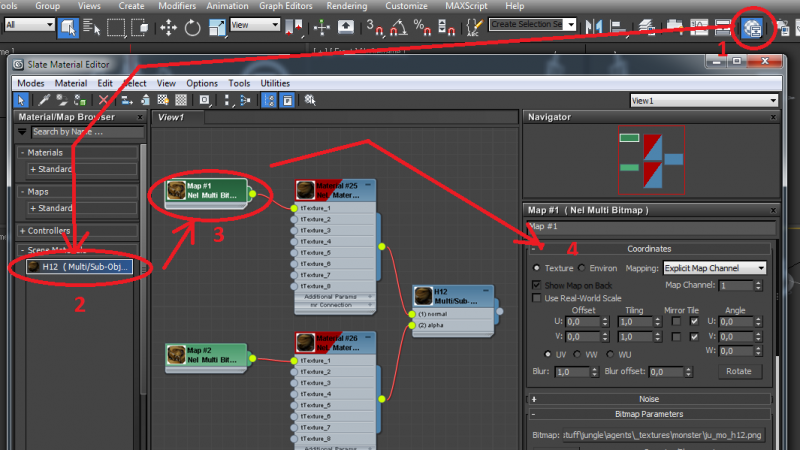
Nous allons d'abord ouvrir l'écran "Material Editor" (1), puis sélectionner le seul matériel de la scène (2) en double cliquant dessus. Dans l'écran centrale sélectionnez le noeud dénommé "Map #1 Nel Multi Bitmap" en double cliquant dessus (3). Vous verrez alors s'afficher dans le panneau latéral de droite le détail de ses propriétés (4). Le "Nel Multi Bitmap" permet de définir 8 images différentes. Il ne s'agit pas de multi-texturing, mais de la possibilité de configurer plusieurs images de texture. Seule une est appliqué à un instant donné sur le modèle. Cela est utilisé pour les mobs pour spécifier une texture par écosystème et par certains objets environnementaux pour spécifier une texture différente par saison.
 Le slot ID 1 est utilisé pour les textures de l'écosystème tryker, le second (ID 2) pour l'écosystème fyros, le troisième (ID 3) pour l'écosystème zoraï et le quatrième (ID 4) pour l'écosystème des primes racines. Ne cherchez pas de slot matis, en bon esthètes, ils ont compris que la beauté résidait dans la nature zoraï et utilisent donc les textures zoraï pour tous leurs animaux. Notez qu'ici le gubani n'étant présent qu'en jungle et en primes racines, seuls les slots 3 et 4 sont utilisés
Le slot ID 1 est utilisé pour les textures de l'écosystème tryker, le second (ID 2) pour l'écosystème fyros, le troisième (ID 3) pour l'écosystème zoraï et le quatrième (ID 4) pour l'écosystème des primes racines. Ne cherchez pas de slot matis, en bon esthètes, ils ont compris que la beauté résidait dans la nature zoraï et utilisent donc les textures zoraï pour tous leurs animaux. Notez qu'ici le gubani n'étant présent qu'en jungle et en primes racines, seuls les slots 3 et 4 sont utilisés
Le même système est aussi utilisé pour d'autres objets IG, comme les bâtiments.dans ce cas, les 4 slots correspondent aux quatre saisons. C'est ainsi que l'on peut noter la présence de neige sur certaines bâtisses zoraï en hiver.
De notre coté nous n'allons pas utilisé ce mécanisme. Nous allons donc supprimé le "NEL Multi Bitmap" et le remplacer par un simple "Bitmap" en tirant avec la souris sur la sortie de la "tTexture 1" comme le montre l'image ci-dessus. En relâchant la souris, un menu contextuel apparait (2), sélectionner l'entrée "Bitmap" :
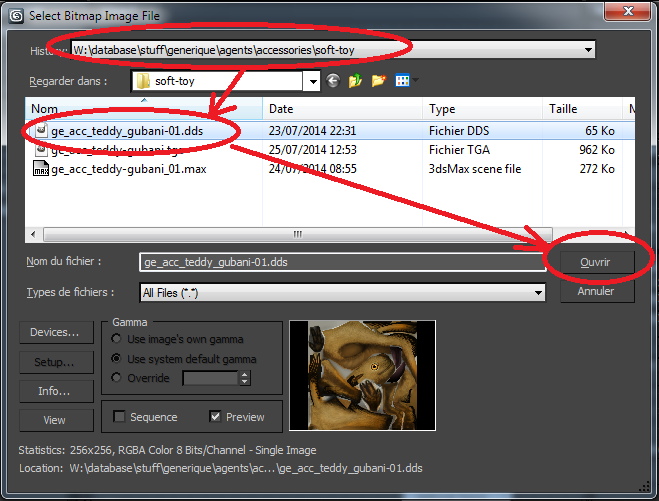
Puis aller chercher notre image dans "W:\database\stuff\generique\agents\_textures\accessories\soft-toyge_acc_teddy-gubani_01.dds" (ou ".tga").
Répéter l'opération pour l'autre "Nel Multi Bitmap" qui référence la même image.
Étape 5 : Mise à échelle du modèle
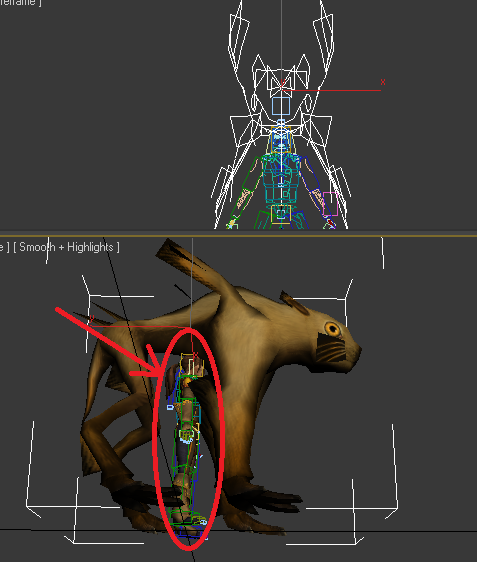
Note modèle 3d est presque prêt à l'emploi. Cependant sa taille ne correspond pas à celle attendue d'une peluche. Si vous utilisez l'outil de mesure de 3dsmax vous verrez que le gubani mesure plus 2m de haut. Le plus simple pour le mettre à la bonne taille est de charger un modèle d'homin afin d'avoir un comparatif visuel et s'assurer que la peluche peut être prise en main.
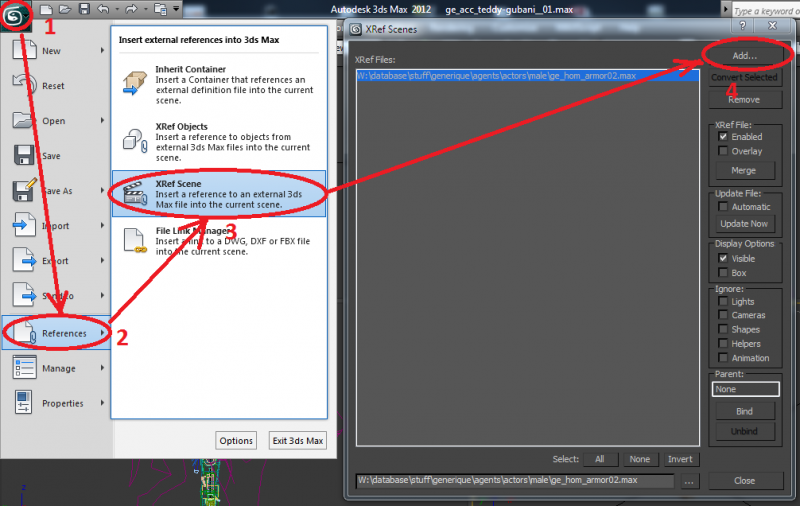
On va donc insérer temporairement dans notre scène 3dsmax une référence vers un autre modèle 3d en passant par le menu Fichier (1) => References (2) => Xref Scène (3) et en cliquant sur le bouton Add (4) de la fenêtre qui apparait :
Sélectionner alors le modèle d'homin "W:\database\stuff\generique\agents\actors\male\ge_hom_armor02.max" qui devrait apparaître dans votre scène 3d.
Mettre a échelle le modèle de gubani et le déplacer via les outils "Scale" et "Move" du menu contextuel apparaissant lorsqu'on clique sur le modèle avec le bouton droit de la souris.
Une fois la peluche à la bonne échelle, il ne reste plus qu'a supprimer la référence au modèle d'homin en repassant par le menu Fichier => References => Xref Scene.
Repositionner le modèle gubani à l'origine de la scène (x=0, y=0, z=0), car lorsqu'un objet est porté la position (0,0,0) se place au niveau de la main.
Étape 6 : modifier la texture pour un rendu peluche
Au niveau de la texture, pour donner un effet peluche, laissez libre court à votre imagination
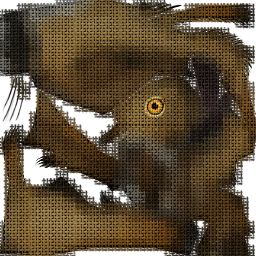
Ici j'ai édité l'image "ge_acc_teddy-gubani_01.tga" dans l'outil Gimp. J'ai utilisé le filtre "Artistiques > GIMPressioniste" en utilisant le modèle "canvas" pour obtenir un effet trame de tissu.
Une fois l'image sauvegardée, j'ai re-généré la texture au format ".dds" via la commande :
tga2dds ge_acc_teddy-gubani_01.tga
Voila le résultat obtenu sur le modèle 3d dans 3dsmax :
Étape 7 : Export du shape
Il est temps de tester cette peluche en jeu. Pour cela il va falloir exporter le modèle en générant le fichier "shape" utilisé par le moteur Ryzom
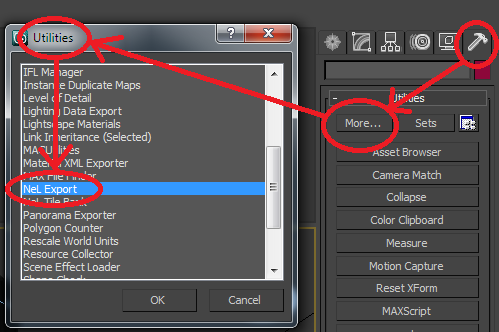
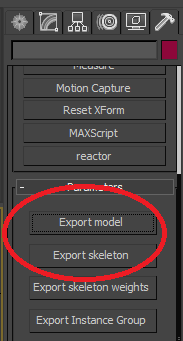
Si ce n'est pas déjà je cas, ajouter le bouton d'export NEL au panneau latéral droit en cliquant sur l'onglet "utilities", puis "More" et en sélectionnant l'option "NEL Export" :
Ensuite sélectionner le mesh du gubani puis cliquer sur le bouton "Export Model". Il vous faut alors spécifier le dossier où sera crée le fichier "ge_acc_teddy-gubani-01.shape"
Étape 8 : Tester la peluche IG
Pour bien faire les choses, il faudrait ajouter le datasheet de la peluche au serveur de jeu et patcher le client. Cette méthode sera détaillée plus loin. Cependant il existe une solution de contournement si vous n'avez pas votre propre serveur de jeu pour réaliser ces opérations.
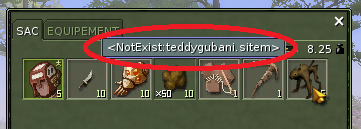
Il faut savoir qu'une peluche n'est rien d'autre qu'une arme équipée. Ainsi nous pourrions remplacer le modèle de la dague par celui de notre gubani pour le tester sur le serveur officiel. Il existe une astuce simple pour cela. Le client de jeu recherche les modèles et textures dans le dossier "user" avant d'aller voir le dossier "data". Il suffit de copier notre fichier shape et la texture associée dans le dossier "user", puis de renommer le shape du gubani en celui de la dague : "GE_Wea_Dague.shape"
A présent lorsque vous équiperez une dague IG, vous aurez en main notre peluche "gubani". Pour retrouver la dague d'origine, il suffit de supprimer le fichier shape du dossier "user" :
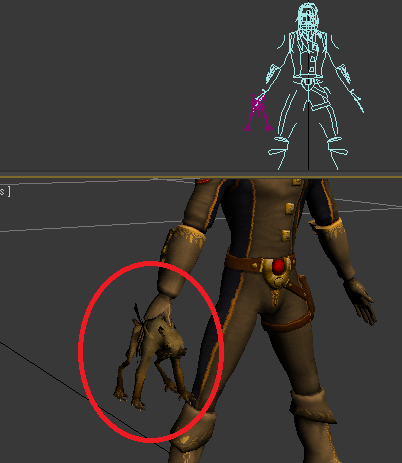
En réalisant ce test vous pouvez noter une anomalie : la peluche est tenue par le pied, ce qui n'est pas forcément ce que nous voulons
Étape 9 : orientation et positionnement d'un objet porté
Le point de fixation d'un objet tenu en main correspond au point de coordonnée (0,0,0) de l'objet.Son orientation suit la règle suivante :
l'axe X remonte le long de l'avant-bras ; l'axe Y part depuis le dos de la main vers l'extérieur ; l'axe Z pointe vers le haut de l'objet tenu fermement en main.
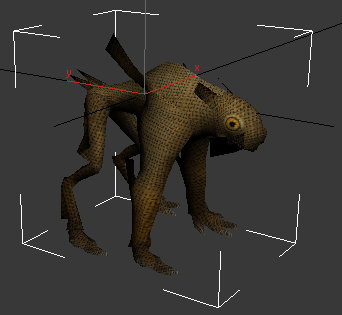
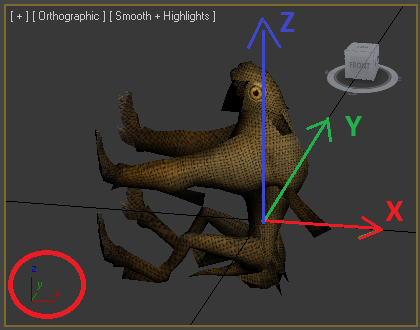
Nous réorientons la peluche gubani dans 3dsmax comme le montre l'image suivante : l'axe X sort du dos du gubani pour remonter le long du bras qui le portera. L'axe Z sort de la main et est donc dans le prolongement de la tête de la peluche :
Après réorientation du modèle gubani et réexportation du shape nous obtenons enfin une peluche qui est tenue par le tronc :
Pour aller plus loin sur les objets portés, je vous conseille de lire ce tutorial : http://khaganat.net/wikhan/fr:todo:dessiner:creation_d_un_objet_prehensible_en_jeu
Étape 9 : Créer l’icône pour l'inventaire et la barre d'actions
Il faut créer un icône pour l'affichage de l'item peluche gubani dans l'inventaire et dans la barre d'actions. Cet au icône au format tga doit faire 40x40 pixels avec un fond transparent. Nous le nommerons "icon_teddygubani.tga"
L'icône de 40x40 pixels :
Pour des questions de performance, ces icônes ne sont pas stockés individuellement mais regroupés dans une seule image dénommée : "texture_interfaces_v3.tga". Le fichier texte associé dénommé "texture_interfaces_v3.txt" liste les icones présents et leur position dans l'image :
le fichier texte utilise le format suivant pour chaque ligne :
NomFichierIcone u1 v1 u2 v2
Avec :
- u1,v1 la position du point supérieur gauche de l'icône
- u2,v2 la position du coin inférieur droit de l'icône
A la différence des coordonnées en pixels, ces coordonnées qui utilisent la technique du UV Mapping en 3d ont leurs valeurs dans l’intervalle [0 .. 1]. la coordonnée (0,0) correspond au point supérieur gauche de l'image et (1,1) au point inférieur droit de l'image.
Le passage d'un système à l'autre est simple. Soit (x1,y1) la position en pixels du coin haut gauche de notre icône dans l'image globale et (x2,y2) la position du point inférieur droit de l'icône dans l'image, alors :
- u1 = x1 / largeur-image
- v1 = y1 / hauteur-image
- u2 = x2 / largeur-image
- v2 = y2 / hauteur-image
Sachant que la texture "texture_interfaces_v3.tga" fait 1024x1024 pixel, et que dans l'exemple l'icône "icon_teddygubani.tga" se situe à la position (x1=118,y1=798), que le point inférieur gauche étant à la position (x2=157,y2=837), le fichier txt contient donc la ligne :
icon_teddygubani.tga 0.115234375 0.779296875 0.1533203125 0.8173828125
Même si cela peut être ajouté à la main, la bonne méthode et d'utiliser l'outil dédié de NEL build_interface comme indiqué dans le tutorial https://khaganat.net/wikhan/fr:todo:dessiner:creer_icone_objet qui recrée la texture globale et le fichier txt à partir d'un dossier contenant tous les icones.
Note: L'ajout de l'icône ne suffit pas, il faut également créer le datasheet de l'objet peluche et spécifier dedans le nom de notre icône à utiliser comme nous le verrons plus loin dans ce tutorial. Au final nous obtenons le résultat suivant IG :
Etape 11 : créer le fichiers des noms
A compléter.
Étape 12 : créer le datasheet
A la base, une peluche reste est un objet porté comme une arme. De fait le datasheet de la peluche est trs semblable à celui d'une arme une main, comme l'exemple de la dague ci-dessous.
__icrm1pd.sitem ( datasheet de la dague du réfugié ) :__
<?xml version="1.0"?>
<FORM Revision="$Revision: 1.2 $" State="modified">
<PARENT Filename="_c_m1pd.sitem"/>
<STRUCT>
<STRUCT Name="basics">
<ATOM Name="name" Value="refugee dagger"/>
<ATOM Name="origin" Value="refugee"/>
<ATOM Name="Drop or Sell" Value="false"/>
<ATOM Name="CraftPlan" Value="bcrmea06.sbrick"/>
<ATOM Name="Saleable" Value="false"/>
</STRUCT>
<STRUCT Name="3d">
<ATOM Name="shape" Value="GE_Wea_Dague.shape"/>
<ATOM Name="shape_female" Value="GE_Wea_Dague.shape"/>
<ATOM Name="map_variant" Value="Low Quality"/>
<ATOM Name="icon background" Value="BK_generic.tga"/>
<STRUCT Name="fx">
<ATOM Name="Trail" Value="GE_Wea_Dague_trail_00.shape"/>
</STRUCT>
</STRUCT>
</STRUCT>
<STRUCT/>
<STRUCT/>
<STRUCT/>
<STRUCT/>
<LOG>
</FORM>
Ce qui change c'est :
- la référénce au shape dans la section "3d"
<ATOM Name="shape" Value="ge_acc_teddy-gubani_01.shape"/>
<ATOM Name="shape_female" Value="ge_acc_teddy-gubani_01.shape"/>
- la référence à l'icone utilisé dans la barre d'état et l'inventaire dans la section "3d"
<ATOM Name="icon" Value="icon_teddygubani.tga"/>
<ATOM Name="icon overlay" Value="icon_teddygubani.tga"/>
- les caractéristiques de base qui diffèrent d'une arme : pas de niveau requis, pas de brique de plan, etc..
<STRUCT Name="basics">
<ATOM Name="name" Value="staff"/>
<ATOM Name="origin" Value="common"/>
<ATOM Name="family" Value="handled item"/>
<ATOM Name="ItemType" Value="Staff"/>
<ATOM Name="Bulk" Value="5"/>
<ATOM Name="RequiredCharacQualityFactor" Value="0"/>
<ATOM Name="RequiredCharacQualityOffset" Value="0"/>
</STRUCT>
Voila donc le datasheet de la peluche gubani que nous nommerons "teddygubani.sitem" :
<?xml version="1.0"?>
<FORM Revision="$Revision: 1.7 $" State="modified">
<PARENT Filename="_c_m1pd.sitem"/>
<STRUCT>
<STRUCT Name="basics">
<ATOM Name="name" Value="staff"/>
<ATOM Name="origin" Value="common"/>
<ATOM Name="family" Value="handled item"/>
<ATOM Name="ItemType" Value="Staff"/>
<ATOM Name="Bulk" Value="5"/>
<ATOM Name="RequiredCharacQualityFactor" Value="0"/>
<ATOM Name="RequiredCharacQualityOffset" Value="0"/>
</STRUCT>
<STRUCT Name="3d">
<ATOM Name="shape" Value="ge_acc_teddy-gubani_01.shape"/>
<ATOM Name="shape_female" Value="ge_acc_teddy-gubani_01.shape"/>
<ATOM Name="map_variant" Value="Low Quality"/>
<ATOM Name="icon" Value="icon_teddygubani.tga"/>
<ATOM Name="icon background" Value="BK_generic.tga"/>
<ATOM Name="icon overlay" Value="icon_teddygubani.tga"/>
<STRUCT Name="fx">
<ATOM Name="Trail" Value="GE_Wea_Dague_trail_00.shape"/>
</STRUCT>
</STRUCT>
</STRUCT>
<STRUCT/>
<STRUCT/>
<STRUCT/>
<STRUCT/>
<LOG></LOG>
</FORM>
Étape 13 : Déployer la peluche sur le serveur et le client de jeu
Afin de déployer la peluche en jeu la méthode officielle consiste à utiliser la pipeline "build_gamedata" (cf. https:ryzomcore.atlassian.net/wiki/display/RC/Gamedata+Build+Pipeline). Je vais vous proposer une méthode différente, où les opérations seront effectués à la mains, mais uniquement celles nécessaires à notre peluche :
Nous avons besoin des fichiers suivants :
- teddygubani.sitem ( le datasheet de la peluche gunabi )
- ge_acc_teddy-gubani_01.shape ( le modèle 3d NEL de la peluche )
- ge_acc_teddy-gubani_01.dds ( la texture du modèle 3d )
De plus le déploiement de cette peluche va impacter les fichiers suivants :
- les fichiers "*.packed_sheets" utilisée par le serveur et le client qui sont une version compilé des datasheets
- le fichier "sheet_id.bin" qui est un index de tous les datasheets utilisés par le jeu
- le fichier "visual_slot.tab" qui liste les éléments affichables coté client
Pour bien faire les choses, nous allons également créer un fichier "soft-toy.bnp" qui contiendra les shapes et les textures de toutes les futures peluches.
Pour la suite des opérations nous partons du principe que notre serveur de jeu fonctionne sous linux, et que les variables d'envrionnement suivantes sont définies :
- LEVELDESIGNPATH pointe sur le dossier des datas du level design
- RYZOM_HOME sur l'installation des sources du serveur
Ajout du datasheet "teddygubani.sitem" au serveur
Coté serveur nous allons créer un dossier dédié pour les datasheets des peluches et y placer celui du gubani :
$ mkdir $LEVELDESIGNPATH/leveldesign/game_element/sitem/soft-toy $ cp teddygubani.sitem $LEVELDESIGNPATH/leveldesign/game_element/sitem/soft-toy
Nettoyages préalables
Re-générer le fichier "sheet_id.bin"
La première étape consiste à regénérer le fichier d'index des datasheet via la commande "make_sheet_id". Il reprend le fichier d'index existant et va le compléter avec les datasheets du dossier $RYZOM_LEVELPATH/leveldesign/game_element/sitem/soft-toy c'est-à-dire les datasheets de nos peluches
$ make_sheet_id -o$LEVELDESIGNPATH/leveldesign/Game_elem/sheet_id.bin $LEVELDESIGNPATH/leveldesign/game_element/sitem/soft-toy
Re-générer les "*.packed_sheets" et "visual_slot.tab"
Il faut regénérer les "*.packed_sheets".Ce sont les versions pré-compilées des datasheets :
$ sheets_packer
Cette commande va également re-générer le fichier visual_slot.tab
Copier les fichiers nécessaires coté client
- Nous copions le fichier "visual_slot.tab" généré dans le dossier courant dans le dossier "user" du client de jeu
- Nous copions le fichier $LEVELDESIGNPATH/leveldesign/Game_elem/sheet_id.bin dans le dossier "user" du client de jeu
- Nous remplaçons les fichiers packet_sheets du dossier "data" du client par ceux générés ici $RYZOM_HOME/code/ryzom/client/data/*.packed_sheets par la commande sheets_packer
Créer un bnp pour le modèle de la peluche
Pour finir il faut copier le shape et la texture de la peluche dans le dossier "data" du client. Cependant pour bien faire les choses, autant créer un fichier ".bnp" dédié. Un fichier ".bnp" est une sorte de zip regroupant les différents fichiers shape, dds, txt, ou autres par thème.
Créer on dossier "soft-toy", copions y tous les shapes et textures de nos peluche, à savoir pour le moment "ge_acc_teddy-gubani_01.shape" et "ge_acc_teddy-gubani_01.dds" et créons un fichier BNP pour les contenur
bnp_make /p soft-toy
La commande va créer un fichier "soft-toy,bnp" qui contiendra nos deux fichiers. A présent il faut le copier dans le dossier "data" du client.
Tester IG
Relancer le serveur avec la commande shard start puis connectez vous avec votre client.
Si tout c'est bien déroulé, en lançant votre client de jeu, vous pouvez créer une peluche dans votre inventaire avec la commande :
/a createItemInBag teddygubani 1 5