From Ryzom Forge Wiki
The aim of this tutorial is to show how to create cuddly toys based on the models of atysian animals.
Contents
- 1 Object of the month: creating and deploying cudlly toys "Atys' mobs" in game
- 1.1 Step 1: choosing the model we'll use for our cuddly toy
- 1.2 Step 2: Getting the model and creating a dedicated work folder
- 1.3 Step 3: Cleaing the 3D model using 3DSMax
- 1.4 Step 4: Map the right texture to the model
- 1.5 Step 5: Scaling the model
- 1.6 Step 6: Adapt the texture for a fluffy look
- 1.7 Step 7: Shape export
- 1.8 Step 8: Testing the plushy IG
- 1.9 Step 9: Orientating and positionning an object hold in hand
- 1.10 Step 10: Creating the icone for inventory and actions bar
- 1.11 Etape 11 : créer le fichiers des noms
- 1.12 Étape 12 : créer le datasheet
- 1.13 Étape 13 : Déployer la peluche sur le serveur et le client de jeu
- 1.13.1 Ajout du datasheet "teddygubani.sitem" au serveur
- 1.13.2 Nettoyages préalables
- 1.13.3 Re-générer le fichier "sheet_id.bin"
- 1.13.4 Re-générer les "*.packed_sheets" et "visual_slot.tab"
- 1.13.5 Copier les fichiers nécessaires coté client
- 1.13.6 Créer un bnp pour le modèle de la peluche
- 1.13.7 Tester IG
- 2 Sources
Object of the month: creating and deploying cudlly toys "Atys' mobs" in game
Prerequisite for modelising only the cuddly toy:
- Having installed Ryzom assets and properly set-up the repositories (NEL tools expect to find the assets in the W:\database folder).
- Having installed 3DSMax and set-up the NEL plugin (Beware the plugin works only with versions 32bits of 3DSMax, and from version 9 till version 2012).
- Advised but not mandatory: having installed the NEL tool "tga2dds.exe".
Prerequisite for deploying the cuddly toy on a game server:
- Having compiled and installed a game server, and having set-up a client to use it.
Note: it is possible to test this cuddly toy IG without having a game server through a trick which will be explained a bit further in this tutorial.
Some useful links for these prerequisites:
- Downloading the assets and tools: https://ryzomcore.atlassian.net/wiki/display/RC/Downloads+for+Windows
- Set-up the drive letter for the assets : https://ryzomcore.atlassian.net/wiki/display/RC/How+to+set+up+the+Build+Pipeline
- Insalling the NEL plugin of 3DSMax: https://ryzomcore.atlassian.net/wiki/display/RC/Installing+the+Max+Plugins
Step 1: choosing the model we'll use for our cuddly toy
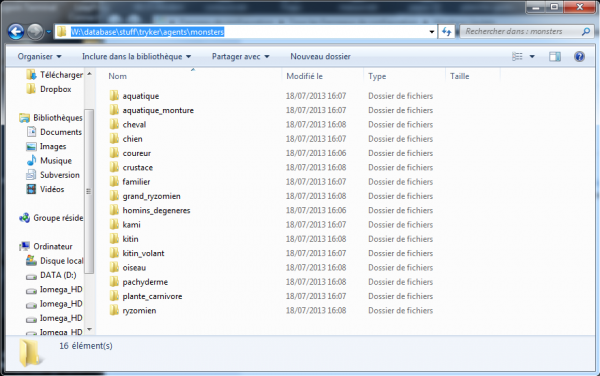
All 3d models for Ryzom fauna are gathered in the "W:\database\stuff\tryker\agents\monsters" folder, by creature family. In this tutorial, we'll use the "Gubani" model, which is located in the "horse" ("cheval" in French) folder, to create our cuddly toy:
W:\database\stuff\tryker\agents\monsters\cheval\h12tr_mo_h12.max
Step 2: Getting the model and creating a dedicated work folder
In 3DSMax, open the "W:\database\stuff\tryker\agents\monsters\cheval\h12tr_mo_h12.max" file.
Use the menu => "File" => "Manage" => "Asset Tracking" to check the list of the files used in this model, especially the textures. Notice this two files:
- The 3d model: "tr_mo_h12.max"
- The texture for the gubani: "ju_mo_h12.png"
The aim here is to deploy cuddly mobs for the month object. Hence, we'll create a dedicated folder for our to-be toys and respect the naming convention used by Ryzom.
So we'll create a "soft-toy" folder, in the "W:\database\stuff\generique\agents\accessories" folder. We'll save our model by renaming it under: ge_acc_teddy-gubani_01.max
- the first "ge_" prefix in the file name specifies the ecosystem, here _ge_neric (tr: tryker, fy: fyros, etc...).
- the second prefix in the file name specifies the type of model (hom: male homin, mo: monster, wea: weapon, etc...). Here "acc" for _acc_essory.
- and last, the name of our model "teddy-gubani", which will be suffixed with a number, in order to be able to create several variants of the teddy-gubani.
For the texture, we should also copy it under "W:\database\stuff\generique\agents\_textures\accessories", but we'll do it more simply. We'll place it in the same folder as the 3d model and rename it according to the same convention: "ge_acc_teddy-gubani_01.png".
Ryzom core knows only how to show textures with a ".tga" or ".dds" format. TGA is a raw format without compression which makes it useful for edition, but less efficient in term of memory space. DDS format is a compressed image format which, as jpeg, is destructive. It is the format used internally by Ryzom to minimize the textures' memory space. With your favorite editor, convert the ".png" image into a ".tga" one. That's the one we'll keep for edition. We'll use the NEL tool "'tga2dds'" to generate a texture image under ".dds" format for the 3d model. That's the one which well be used in 3DSMax.
tga2dds ge_acc_teddy-gubani_01.tga
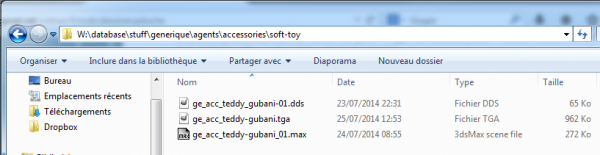
If you don't have this tool, you gan keep the ".tga" version. It will work for the IG tests. In the "soft-toy" folder, you should now have as a result:
Step 3: Cleaing the 3D model using 3DSMax
The monster 3D model contains a skeleton and animation track. This is not necessary for a toy accessory and unnecessarily overburden the final ryzom model. We will delete it.
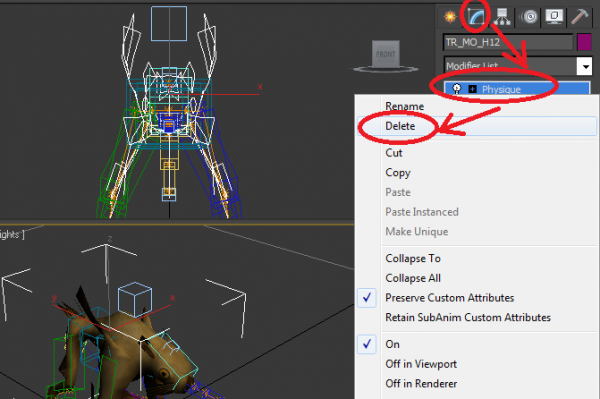
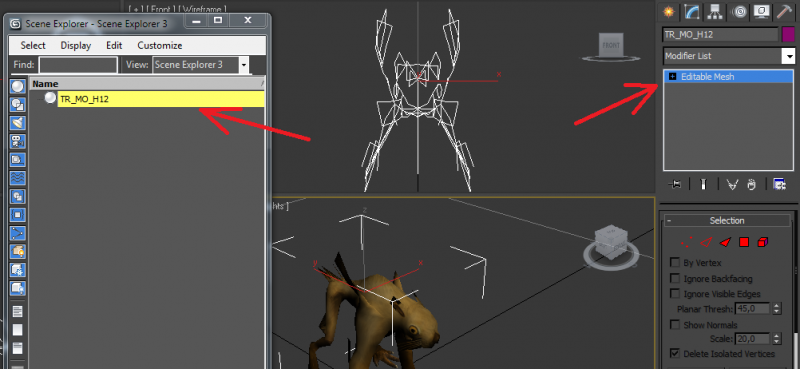
Select with the mouse the "Gubani" model. In the right panel, select the "modify" tab. You should see the mesh called "TR_MO_H12" and in the stack one modifier called "physical". We will delete it also.
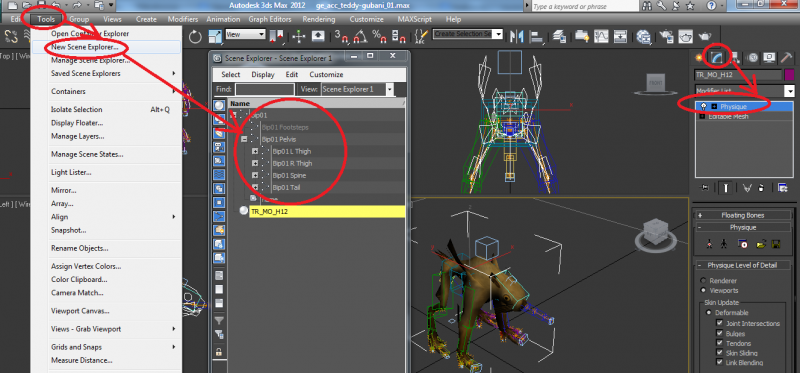
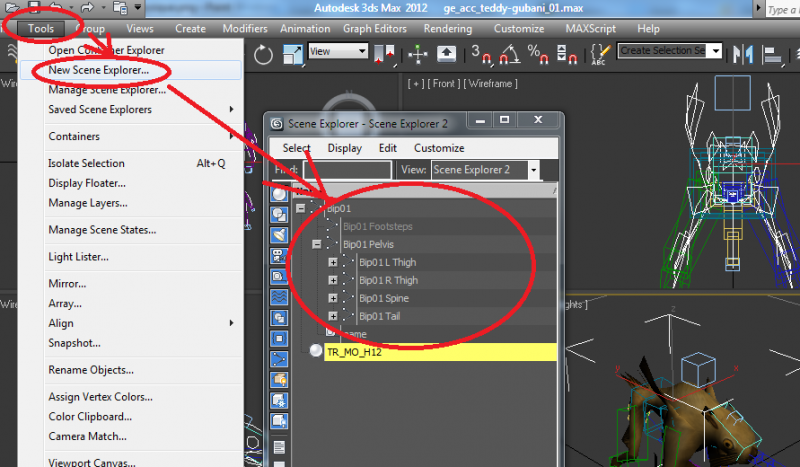
Then we will open the scene explorer screen via the "Tools" menu => "New Scene Explorer" and delete all the elements constituting the skeleton of the model and keep only the animal mesh.
Now we have only one element in our "scene": the Gubani mesh "TR_MO_H12"
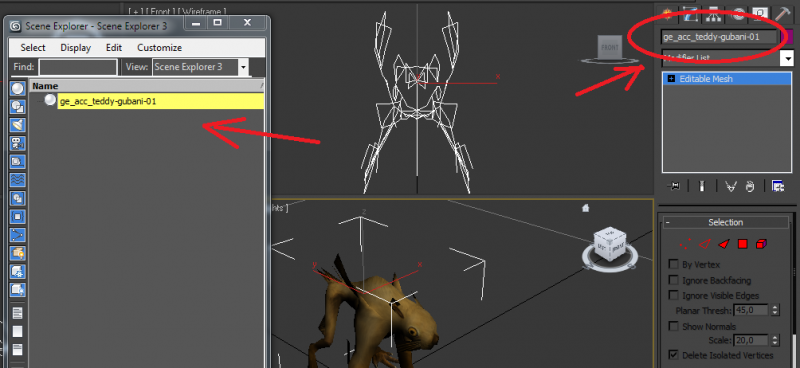
In the right panel, we will rename the mesh "ge_acc_tedy-gubani_01". This name will be used by the export "NEL" to name the generated file when exporting to "shape" NEL format.
Step 4: Map the right texture to the model
In this section, we will adapt the texturing of 3d model. In principle, we would just change the base texture "ju_mo_h12.png" to point to our "ge_acc_teddy-gubani_01.dds" texture (or the ". tga" one). However, this will be a bit more complicated:
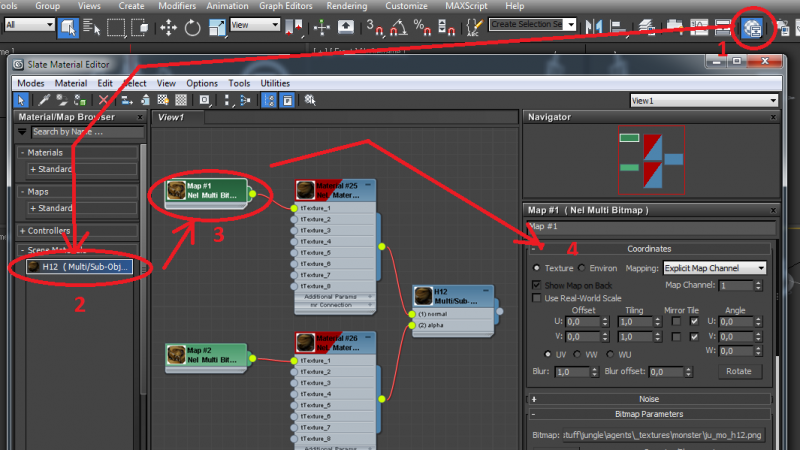
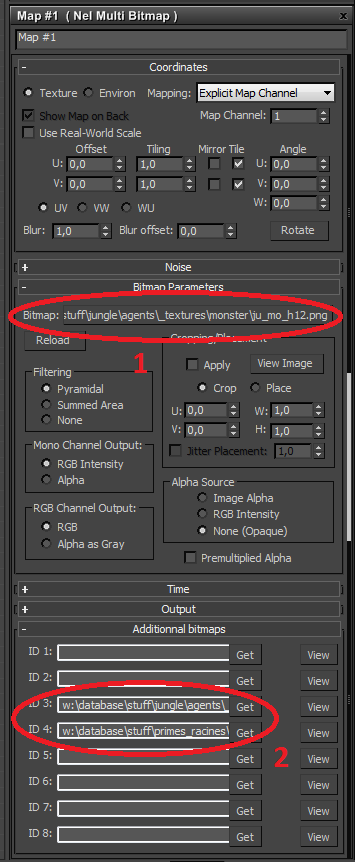
First we open the "Material Editor" (1) screen, then we select the unique material of the scene (2) by double clicking on it. In the central viewport select the node named "Map # 1 Nel Multi Bitmap" by double clicking on it (3). In the right sidebar, a description of its properties (4) appears. The "Nel Multi Bitmap" allows to specify up to 8 different images. It is not multi-texturing, but the ability to configure multiple texture images. Only one is applied at a given moment on the model. This is used for the mobs to specify one texture for each ecosystem. This is also used by environmental objects to specify a different texture for each season.
The ID 1 slot is used for textures of Tryker ecosystem, the second slot (ID 2) for the Fyros ecosystem. The third slot (ID 3) for Zoraï ecosystem and the fourth one (ID 4) for the Primes Root ecosystem. Do not look for Matis slot. As good aesthetes, they understood that beauty lay in the Zorai nature and therefore use Zoraï textures for all their animals. Note that here the Gubani is being only present in jungle and primes root. Only slots 3 and 4 are used
The same system is also used for other IG objects, such as buildings. In this case, the 4 slots correspond to the four seasons. Thus we can note the presence of snow on some Zoraï buildings in winter.
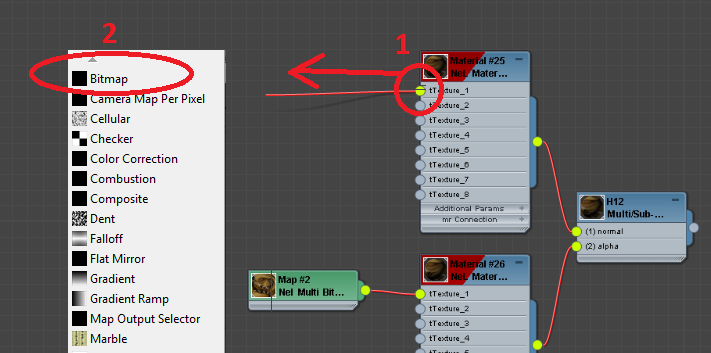
We will not use this mechanism. We will therefore delete the "NEL Multi Bitmap" and replace it with a simple "Bitmap" by dragging the mouse from the output of "tTexture 1" as shown in the above image. When releasing the mouse, a menu appears (2), select "Bitmap" entry:
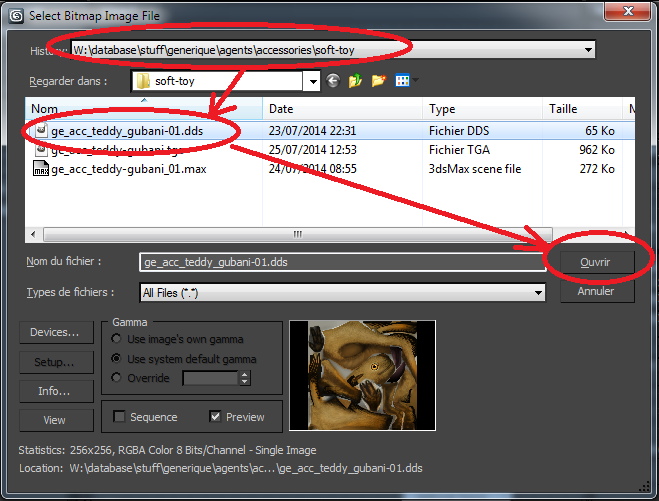
Then select our texture "W:\database\stuff\generic\agents\ _textures\accessories\ oft-toyge_acc_teddy gubani_01.dds" (or ".tga").
Repeat the operation on the other "Nel Multi Bitmap" that reference the same image.
Step 5: Scaling the model
Our 3d model is almost ready. However, its size does not match what is expected. If you use the 3dsmax measuring tool you will see that the Gubani is 2m high. The simplest way to put it in the right size is to load a Homin model to have visual comparison and ensure that the teddybear can be taken in hand.
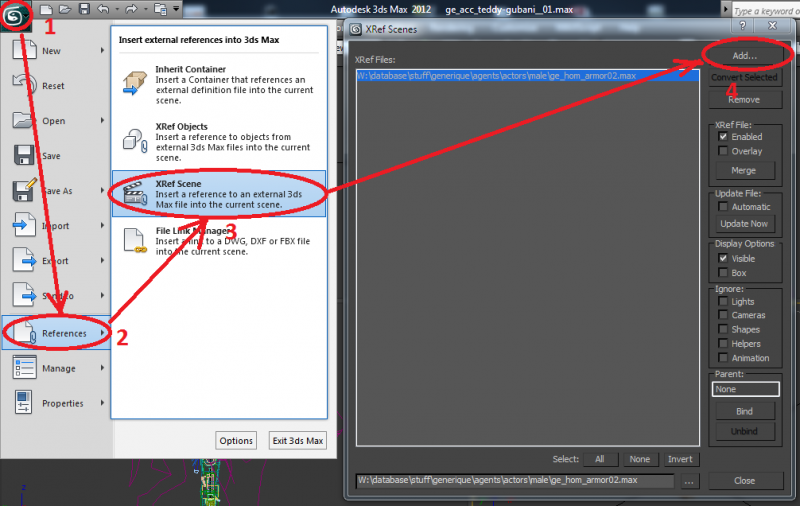
So we will temporarily put in our scene a reference to another 3d model via the File menu (1) => References (2) => Xref Scene (3) and then clicking on the Add button (4) :
Select the Homin model "W:\database\stuff\generic\agents\actors\male\ge_hom_armor02.max" which should appear in your 3d scene.
Scale the Gubani model and move it via tools "Scale" and "Move" from the popup menu that appears when you click the model with the right mouse button.
Once at the right scale, remove the reference to the homin model through the File menu => References => Xref Scene.
Reposition the Gubani model at the scene origin (x = 0, y = 0, z = 0), because when the object is carried the position (0,0,0) is located in the hand.
Step 6: Adapt the texture for a fluffy look
In terms of texture, to give a "plushy effect", give free rein to your imagination
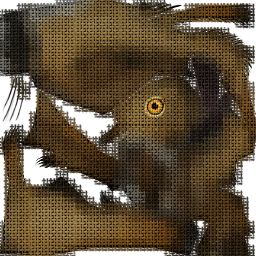
I edited the "ge_acc_teddy-gubani_01.tga" image with the Gimp application. I used the filter "Artistic> GIMPressionist" using the "canvas" model for a weft fabric effect.
Once the image saved, I re-generated the dds texture with the command:
tga2dds ge_acc_teddy-gubani_01.tga
Here is the result on the 3d model in 3dsmax:
Step 7: Shape export
It's time to test the teddybear IG. For this you have to export the model to the "shape" file used by the Ryzom engine
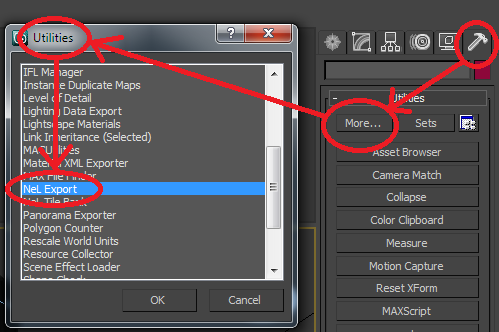
If this is not already done, add the NEL export button on your right side panel by clicking on the "utilities" tab then "More" button and selecting the "NEL Export" option:
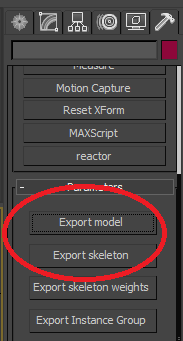
Then select the Gubani mesh with the mouse and click on the "Export Model" button. You must specify the folder in which the file "ge_acc_teddy-Gubani-01.shape" will be created.
Step 8: Testing the plushy IG
If we wanted to do it by the book, we should add the "datasheet" for the teddy-gubani on the game server and patch the client. This method will be detailed later. However there is a workaround if you don't have your own game server to do these steps.
You have to know that a plushy is nothing more that a weapon hold in hand. So we could replace the model of the dagger with the one of our gubani to test it on the official server. There is a simple trick for this. The game client looks for the models and textures in the "user" folder before trying in the "data" folder. Just copy the shape file and the associated texture in the "user" folder, then rename the gubani shape into the one of the dagger: "GE_Wea_Dague.shape"
Now, when you'll take a dagger IG, you'll hold the "teddy-gubani". To retrieve the original dagger, you just have to remove the shape file from the "user" folder:
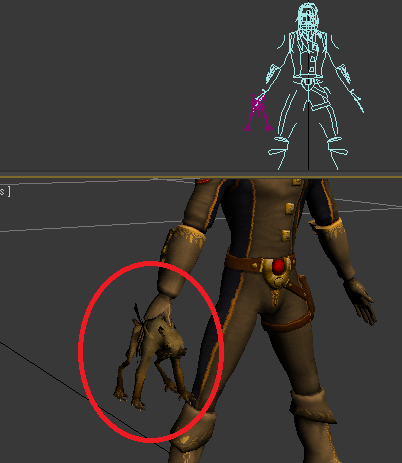
By doing this test, you can notice an anomaly: the toy is hold by its foot, which isn't necessarily what we want.
Step 9: Orientating and positionning an object hold in hand
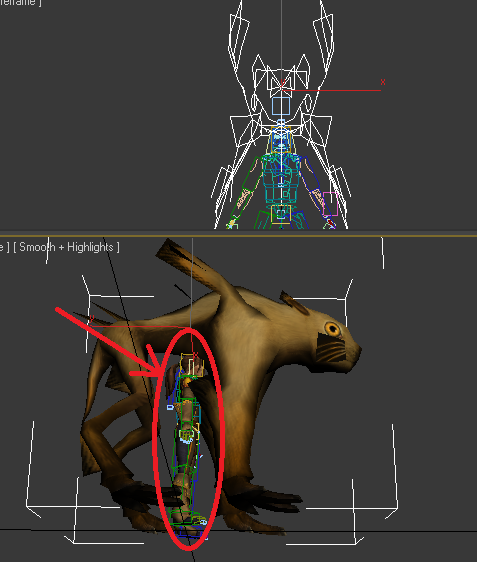
The fastening point for an object hold in hand is at the point with (0,0,0) coordinates of the object. Its orientation obeys the following rule:
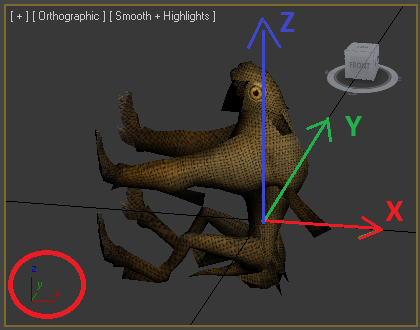
X axe goes up along the forearm; Y axe starts from the back of the hand towards outside; Z axe points towards the top of the object firmly hold in hand.
We realign the teddy-gubani in 3DSMax as shown in the following image: X axe exits the gubani's deck to go up the arm that will hold it. Z axe exist the hand and is hence probably in the extension of the soft-toy's head:
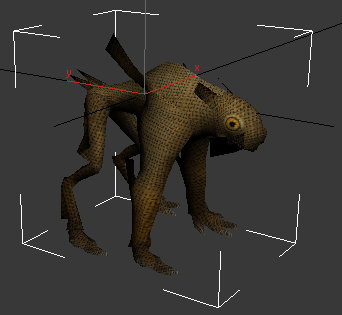
After realigning the gubani model and re-exporting the shape, we get a plushy which is hold by its trunk:
If you want to know more about objects held, you can read this tutorial (still in French for now): http://khaganat.net/wikhan/fr:todo:dessiner:creation_d_un_objet_prehensible_en_jeu
Step 10: Creating the icone for inventory and actions bar
You have to create an icon to show the teddy-gubani item in the inventory and in the action bar. This icon in tga format has do be of size 40x40 pixels, with a transparent background. We'll name it "icon_teddygubani.tga"
The 40x40 pixels icon:
For performance reasons, these icones aren't stored individually but gathered under one single image names: "texture_interfaces_v3.tga". The text file associated to it is called "texture_interfaces_v3.txt" and provides the list of all present icons and their position in the image:
The text file uses the following format for each line:
NomFichierIcone u1 v1 u2 v2
Where:
- u1,v1 is the position of the upper left corner of the icon
- u2,v2 is the position of the lower righ corner of the icon
Unlike coordinates in pixels, these coordinates are using the 3D UV Mapping technique, and have their valeus in [0 .. 1] interval. The (0,0) coordinate is the upper left corner of the image and (1,1) is the bottom right corner of the image.
Passing from one system to the other one is simple. Let (x1,y1) be the place of the upper left corner of our icon in the global image and (x2,y2) the place for its bottom right corner, then:
- u1 = x1 / image width
- v1 = y1 / image height
- u2 = x2 / image width
- v2 = y2 / image height
Knowhing that the "texture_interfaces_v3.tga" texture has a size of 1024x1024 pixels, and that in the example the "icon_teddygubani.tga" icon is located in position (x1=118,y1=798), that the bottom left corner is in (x2=157,y2=837), the text file contains the line:
icon_teddygubani.tga 0.115234375 0.779296875 0.1533203125 0.8173828125
Even if it can be added by hand, the proper way to do it is to use the dedicated NEL tool build_interface, as explained in the https://khaganat.net/wikhan/fr:todo:dessiner:creer_icone_objet tutorial (still in French also), which recreate the global texture and the txt file from a folder with all the icons.
Nota: Adding the icon isn't enough, you'll also have to create the datasheet for the soft-toy object and specify in it the name of the icon to be used, as will be seen later in this tutorial. By the end, we're getting the following result IG:
Etape 11 : créer le fichiers des noms
A compléter.
Étape 12 : créer le datasheet
A la base, une peluche reste est un objet porté comme une arme. De fait le datasheet de la peluche est trs semblable à celui d'une arme une main, comme l'exemple de la dague ci-dessous.
__icrm1pd.sitem ( datasheet de la dague du réfugié ) :__
<?xml version="1.0"?>
<FORM Revision="$Revision: 1.2 $" State="modified">
<PARENT Filename="_c_m1pd.sitem"/>
<STRUCT>
<STRUCT Name="basics">
<ATOM Name="name" Value="refugee dagger"/>
<ATOM Name="origin" Value="refugee"/>
<ATOM Name="Drop or Sell" Value="false"/>
<ATOM Name="CraftPlan" Value="bcrmea06.sbrick"/>
<ATOM Name="Saleable" Value="false"/>
</STRUCT>
<STRUCT Name="3d">
<ATOM Name="shape" Value="GE_Wea_Dague.shape"/>
<ATOM Name="shape_female" Value="GE_Wea_Dague.shape"/>
<ATOM Name="map_variant" Value="Low Quality"/>
<ATOM Name="icon background" Value="BK_generic.tga"/>
<STRUCT Name="fx">
<ATOM Name="Trail" Value="GE_Wea_Dague_trail_00.shape"/>
</STRUCT>
</STRUCT>
</STRUCT>
<STRUCT/>
<STRUCT/>
<STRUCT/>
<STRUCT/>
<LOG>
</FORM>
Ce qui change c'est :
- la référénce au shape dans la section "3d"
<ATOM Name="shape" Value="ge_acc_teddy-gubani_01.shape"/>
<ATOM Name="shape_female" Value="ge_acc_teddy-gubani_01.shape"/>
- la référence à l'icone utilisé dans la barre d'état et l'inventaire dans la section "3d"
<ATOM Name="icon" Value="icon_teddygubani.tga"/>
<ATOM Name="icon overlay" Value="icon_teddygubani.tga"/>
- les caractéristiques de base qui diffèrent d'une arme : pas de niveau requis, pas de brique de plan, etc..
<STRUCT Name="basics">
<ATOM Name="name" Value="staff"/>
<ATOM Name="origin" Value="common"/>
<ATOM Name="family" Value="handled item"/>
<ATOM Name="ItemType" Value="Staff"/>
<ATOM Name="Bulk" Value="5"/>
<ATOM Name="RequiredCharacQualityFactor" Value="0"/>
<ATOM Name="RequiredCharacQualityOffset" Value="0"/>
</STRUCT>
Voila donc le datasheet de la peluche gubani que nous nommerons "teddygubani.sitem" :
<?xml version="1.0"?>
<FORM Revision="$Revision: 1.7 $" State="modified">
<PARENT Filename="_c_m1pd.sitem"/>
<STRUCT>
<STRUCT Name="basics">
<ATOM Name="name" Value="staff"/>
<ATOM Name="origin" Value="common"/>
<ATOM Name="family" Value="handled item"/>
<ATOM Name="ItemType" Value="Staff"/>
<ATOM Name="Bulk" Value="5"/>
<ATOM Name="RequiredCharacQualityFactor" Value="0"/>
<ATOM Name="RequiredCharacQualityOffset" Value="0"/>
</STRUCT>
<STRUCT Name="3d">
<ATOM Name="shape" Value="ge_acc_teddy-gubani_01.shape"/>
<ATOM Name="shape_female" Value="ge_acc_teddy-gubani_01.shape"/>
<ATOM Name="map_variant" Value="Low Quality"/>
<ATOM Name="icon" Value="icon_teddygubani.tga"/>
<ATOM Name="icon background" Value="BK_generic.tga"/>
<ATOM Name="icon overlay" Value="icon_teddygubani.tga"/>
<STRUCT Name="fx">
<ATOM Name="Trail" Value="GE_Wea_Dague_trail_00.shape"/>
</STRUCT>
</STRUCT>
</STRUCT>
<STRUCT/>
<STRUCT/>
<STRUCT/>
<STRUCT/>
<LOG></LOG>
</FORM>
Étape 13 : Déployer la peluche sur le serveur et le client de jeu
Afin de déployer la peluche en jeu la méthode officielle consiste à utiliser la pipeline "build_gamedata" (cf. https:ryzomcore.atlassian.net/wiki/display/RC/Gamedata+Build+Pipeline). Je vais vous proposer une méthode différente, où les opérations seront effectués à la mains, mais uniquement celles nécessaires à notre peluche :
Nous avons besoin des fichiers suivants :
- teddygubani.sitem ( le datasheet de la peluche gunabi )
- ge_acc_teddy-gubani_01.shape ( le modèle 3d NEL de la peluche )
- ge_acc_teddy-gubani_01.dds ( la texture du modèle 3d )
De plus le déploiement de cette peluche va impacter les fichiers suivants :
- les fichiers "*.packed_sheets" utilisée par le serveur et le client qui sont une version compilé des datasheets
- le fichier "sheet_id.bin" qui est un index de tous les datasheets utilisés par le jeu
- le fichier "visual_slot.tab" qui liste les éléments affichables coté client
Pour bien faire les choses, nous allons également créer un fichier "soft-toy.bnp" qui contiendra les shapes et les textures de toutes les futures peluches.
Pour la suite des opérations nous partons du principe que notre serveur de jeu fonctionne sous linux, et que les variables d'envrionnement suivantes sont définies :
- LEVELDESIGNPATH pointe sur le dossier des datas du level design
- RYZOM_HOME sur l'installation des sources du serveur
Ajout du datasheet "teddygubani.sitem" au serveur
Coté serveur nous allons créer un dossier dédié pour les datasheets des peluches et y placer celui du gubani :
$ mkdir $LEVELDESIGNPATH/leveldesign/game_element/sitem/soft-toy $ cp teddygubani.sitem $LEVELDESIGNPATH/leveldesign/game_element/sitem/soft-toy
Nettoyages préalables
Re-générer le fichier "sheet_id.bin"
La première étape consiste à regénérer le fichier d'index des datasheet via la commande "make_sheet_id". Il reprend le fichier d'index existant et va le compléter avec les datasheets du dossier $RYZOM_LEVELPATH/leveldesign/game_element/sitem/soft-toy c'est-à-dire les datasheets de nos peluches
$ make_sheet_id -o$LEVELDESIGNPATH/leveldesign/Game_elem/sheet_id.bin $LEVELDESIGNPATH/leveldesign/game_element/sitem/soft-toy
Re-générer les "*.packed_sheets" et "visual_slot.tab"
Il faut regénérer les "*.packed_sheets".Ce sont les versions pré-compilées des datasheets :
$ sheets_packer
Cette commande va également re-générer le fichier visual_slot.tab
Copier les fichiers nécessaires coté client
- Nous copions le fichier "visual_slot.tab" généré dans le dossier courant dans le dossier "user" du client de jeu
- Nous copions le fichier $LEVELDESIGNPATH/leveldesign/Game_elem/sheet_id.bin dans le dossier "user" du client de jeu
- Nous remplaçons les fichiers packet_sheets du dossier "data" du client par ceux générés ici $RYZOM_HOME/code/ryzom/client/data/*.packed_sheets par la commande sheets_packer
Créer un bnp pour le modèle de la peluche
Pour finir il faut copier le shape et la texture de la peluche dans le dossier "data" du client. Cependant pour bien faire les choses, autant créer un fichier ".bnp" dédié. Un fichier ".bnp" est une sorte de zip regroupant les différents fichiers shape, dds, txt, ou autres par thème.
Créer on dossier "soft-toy", copions y tous les shapes et textures de nos peluche, à savoir pour le moment "ge_acc_teddy-gubani_01.shape" et "ge_acc_teddy-gubani_01.dds" et créons un fichier BNP pour les contenur
bnp_make /p soft-toy
La commande va créer un fichier "soft-toy,bnp" qui contiendra nos deux fichiers. A présent il faut le copier dans le dossier "data" du client.
Tester IG
Relancer le serveur avec la commande shard start puis connectez vous avec votre client.
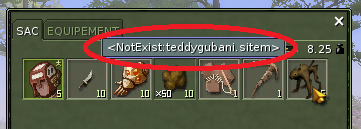
Si tout c'est bien déroulé, en lançant votre client de jeu, vous pouvez créer une peluche dans votre inventaire avec la commande :
/a createItemInBag teddygubani 1 5
Sources
https://khaganat.net/wikhan/fr:todo:dessiner:peluche